Use the translate function to pull the wedge back down -20 pixels the height of the SVG after the circle rotates out of view. The basic SVG demos in the download archive use this function.
D3 Js Android Pie Chart Example
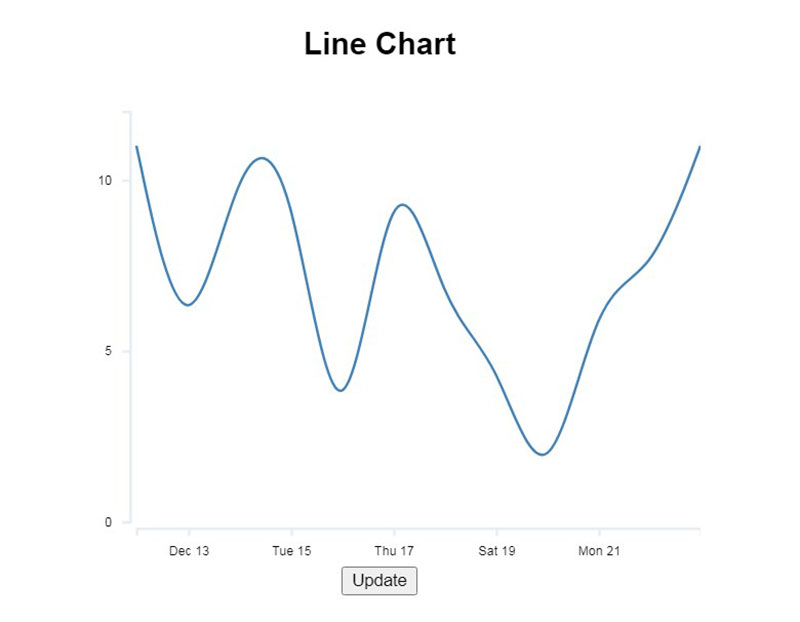
Initialize the chart.

Svg chart examples. This guide lists the options to the function and gives you an example of how to use it. Screen and max-width. Line Interpolation Smoothing.
The configuration of these charts is similar to a regular chart. Modern Open Source SVG Charts. Using the RGraphSVGtext function The RGraph text function is an easy way to add text to your charts.
D3s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework combining powerful visualization. Time Series with Momentjs. Line chart with area.
GitHub-inspired simple and modern SVG charts for the web with zero dependencies. Documentation GitHub Click or use arrow keys to navigate data points. Building SVG Line Charts in React.
. Functionvalue return Week value. See more examples Chat with the community Follow announcements Report a bug Ask for help D3js is a JavaScript library for manipulating documents based on dataD3 helps you bring data to life using HTML SVG and CSS.
Or include it directly in your HTML. This repository is meant to serve as a showcase for react-native-svg-chartsHere we try to gather all the coolest implementations and use cases to serve as inspiration for other people. Filled holes in data.
The value weve set in the above example is. RGraph contains authentic looking 3D Bar charts Pie and Donut charts Horizontal Bar charts and progress bars. Installation yarn add frappe-gantt.
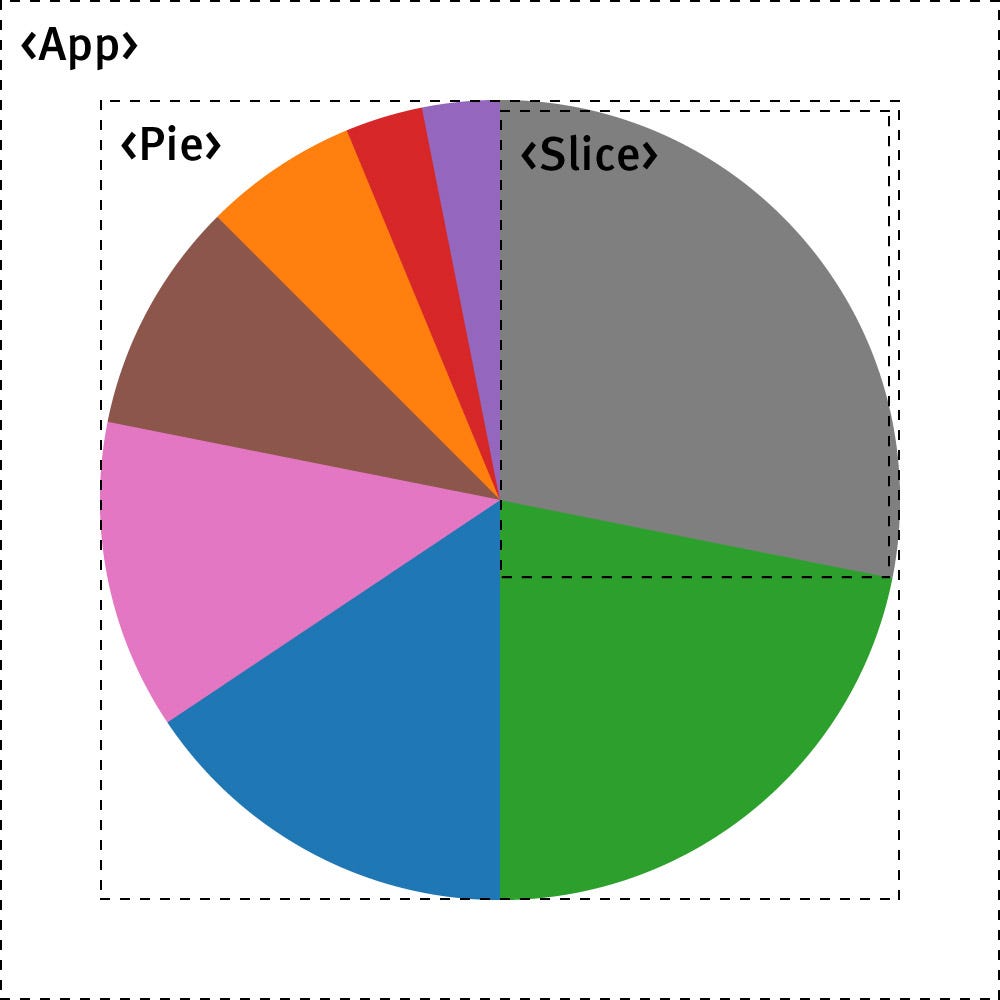
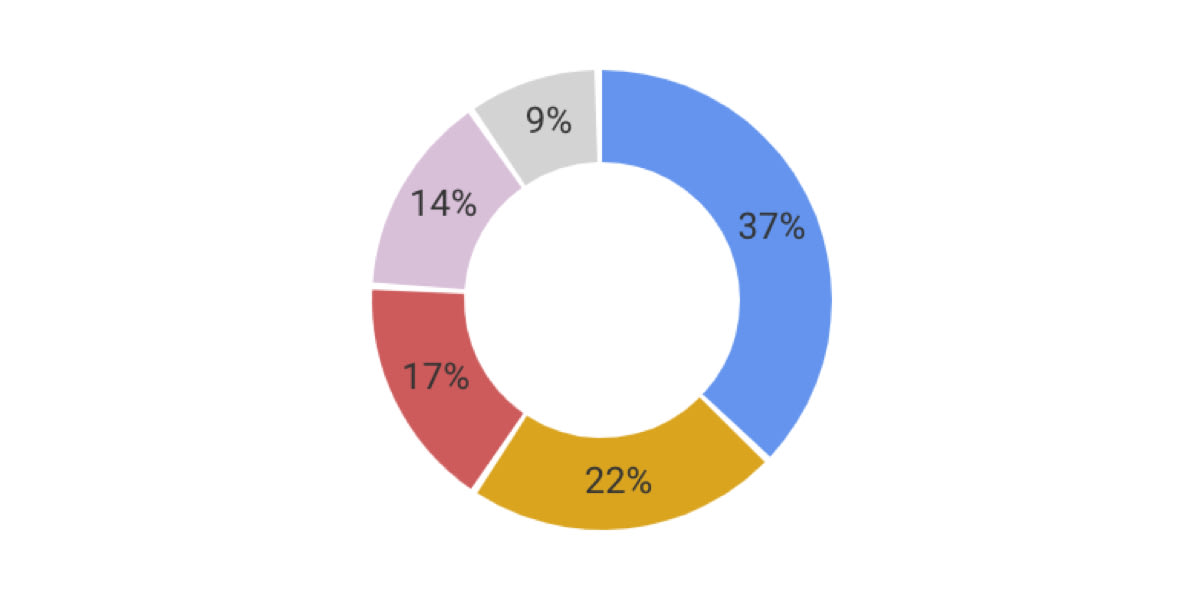
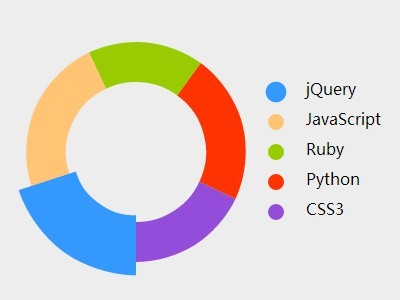
SVG code for donut chart with 85 filled segment in Figure 2. And there you have a basic SVG pie chart. SVG Examples SVG Basic Shapes.
Line scatter diagram with responsive settings. With a little bit of imagination and some CSS and Javascript you can build upon the example above to create donut charts animated charts and interactive charts. Var responsiveOptions screen and min-width.
In this article were going to build a line chart using SVGs and React. There are thousands of React chart packages available via NPM but I decided to build one from scratch. A circle A rectangle A rectangle with opacity A rectangle with opacity 2 A rectangle with rounded corners An ellipse Three ellipses on top of each other Two ellipses A line A polygon with three sides A polygon with four sides A star Another star A polyline Another polyline A path A quadratic Bézier curve Write a text Rotate a text.
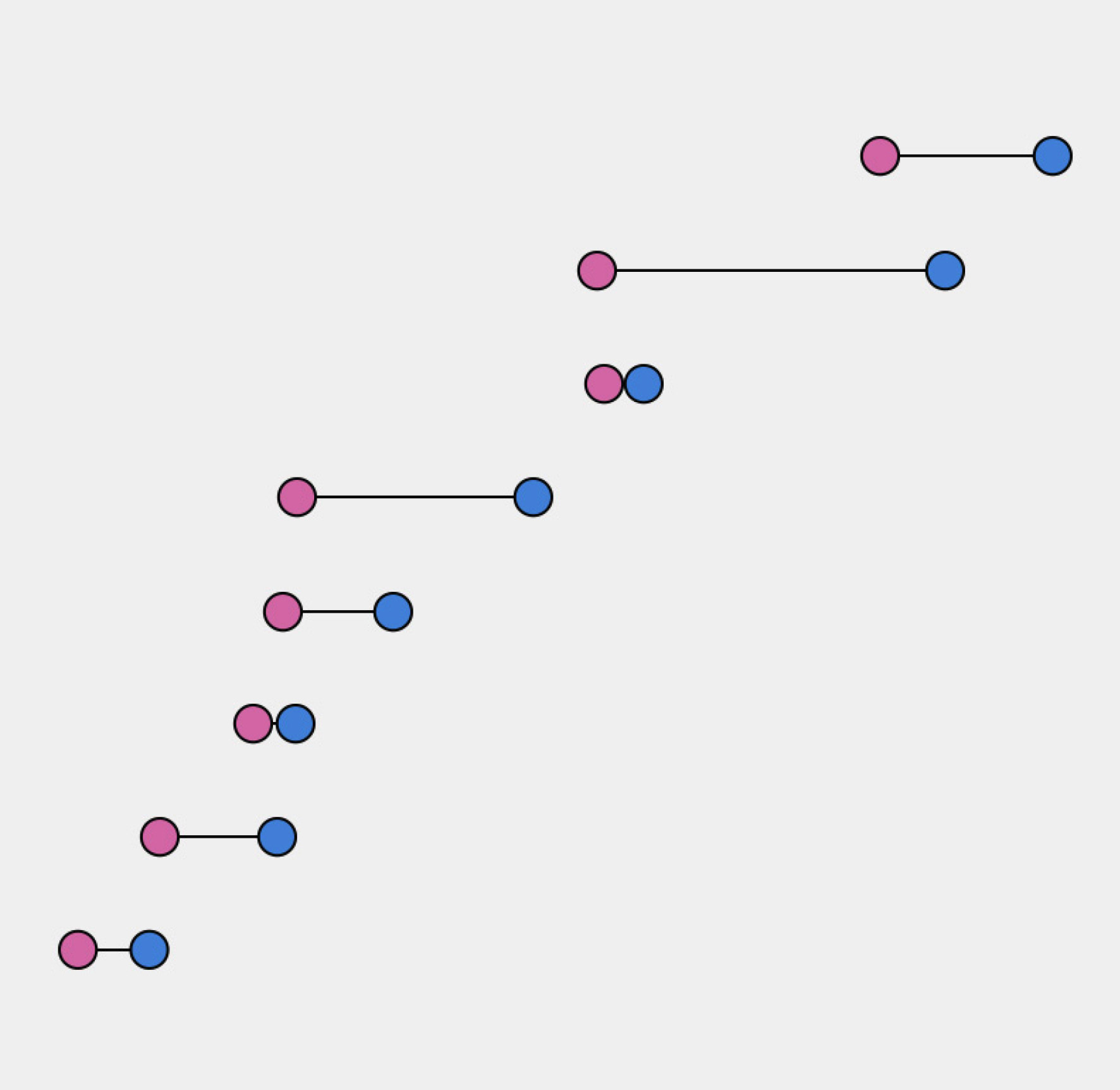
Canon law relationship chart examplesvg. You can watch the video below that walks through the process. Example canoncommon law relationship chart showing the relation between a grandson blue and a great-great-great-great grandson red is first cousins removed 4 times purple diamond.
In this example we are changing the visibility of dots and lines as well as use different label interpolations for space reasons. Functionvalue return W value. This one has an offset Y axis - though there are lots of examples across both SVG and canvas of other types of charts.
Lets build a React chart together. The segments are created by using the SVG stroke attribute called stroke-dasharray. Using events to replace graphics.
Bi-polar Line chart with area only.

Datawrapper Create Charts Maps And Tables

Simple Radial Gauge With Angularjs And Svg Angular Script

React Charts Kendoreact Ui Library

Examples Of Visualisation For Hierarchical Data A Tree Radial Download Scientific Diagram

11 Javascript Data Visualization Libraries For 2019 By Jonathan Saring Bits And Pieces

Plotly Javascript Graphing Library Javascript Plotly

Multi Line Chart D3 Observable

D3 Js Tutorial For Beginners 09 Making Bar Graph Part 01 Adding Axis Youtube

How To Create An Svg Pie Chart Code Along With Kasey

Svg Diagrams Using Python Stack Overflow
Search Q Excel Funnel Graph Tbm Isch

Javascript Graphs And Charts Libraries Comparison Tables Socialcompare

Morris Good Looking Charts Plugin With Jquery Free Jquery Plugins

Chapter 9 Interactive Applications With React And D3 D3 Js In Action Second Edition Data Visualization With Javascript

30 Mindblowing Examples Of Svg Animation Bashooka

Animated Svg Bar Line Pie Chart Plugin With Jquery Free Jquery Plugins

Boost D3 Js Charts With Svg Gradients Creative Bloq
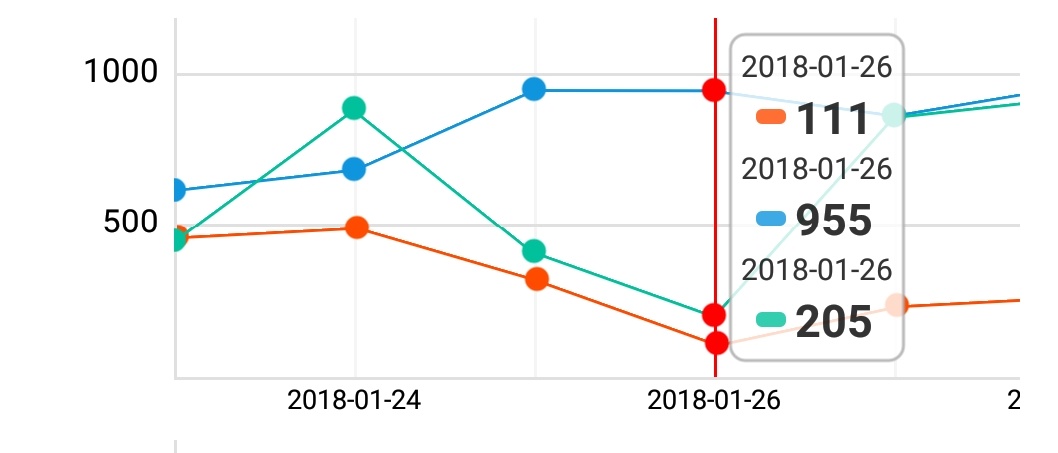
How To Build React Native Charts With Dynamic Tooltips

7 React Chart Graph Libraries Reviewed With Usage Examples Demo

Github Oksktank React Native Pure Chart React Native Chart Library That Not Using Svg Or Art But Only Using React Native Pure Components

Github Oksktank React Native Pure Chart React Native Chart Library That Not Using Svg Or Art But Only Using React Native Pure Components

Creating Funnel Charts Using Svg And D3 Js D3 Funnel Css Script
Https Cran R Project Org Web Packages Svgtools Vignettes Svgtools Html

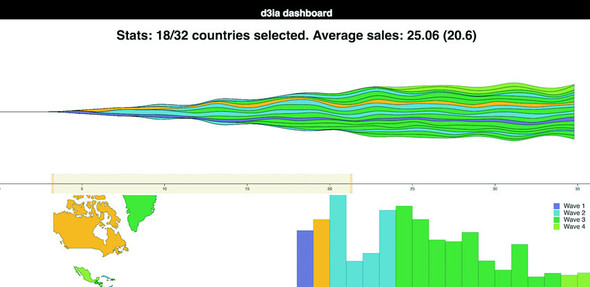
How To Make A Modern Dashboard With Nvd3 Js Css Tricks

Multimedia Journalism At Uc Berkeley
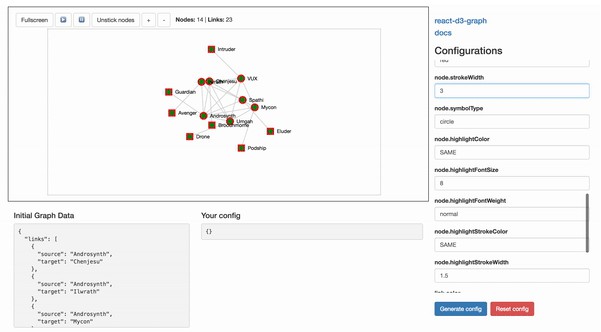
Github Eisman Neo4jd3 Neo4j Graph Visualization Using D3 Js

Grouped Bar Chart D3 Observable

D3 Tutorial Svg And Animated Bar Chart Youtube
Github Greghub Funnel Graph Js Svg Funnel Graph Javascript Library

Jquery Line Chart Plugins Jquery Script

Creating Brilliant Visualizations Of Graph Data With D3 And Neo4j Grundsatzlich It

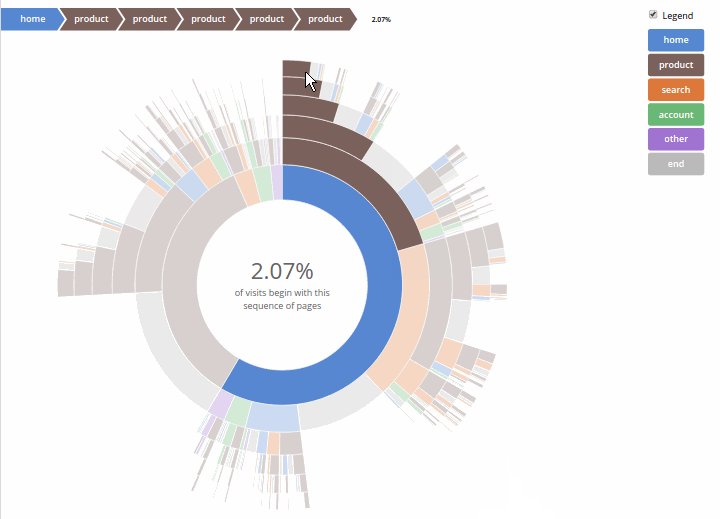
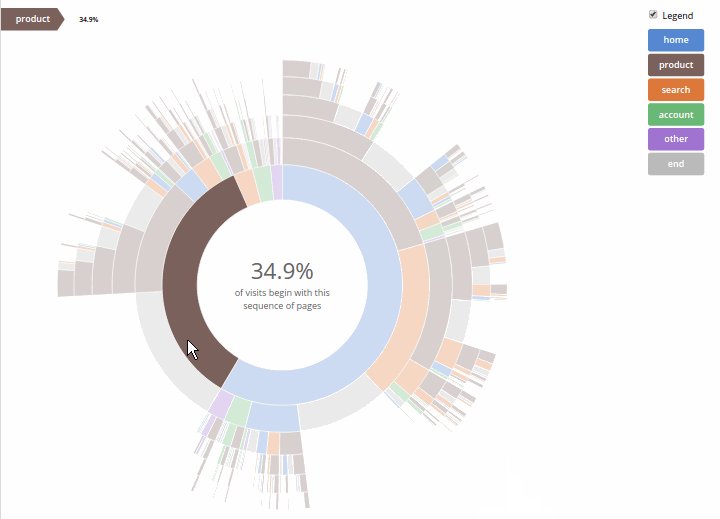
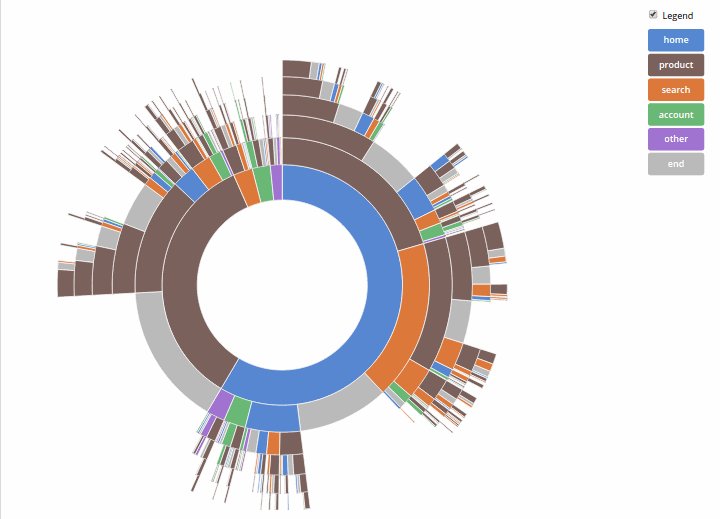
Zoomable Sunburst D3 Observable

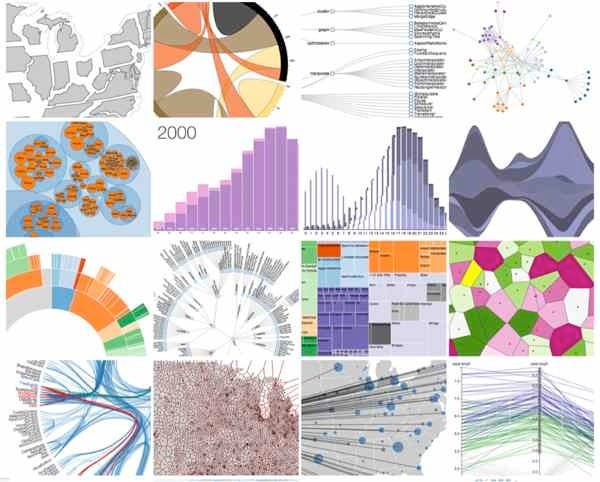
D3 Js Graph Gallery For Data Visualization Kdnuggets

D3 Js Pie Chart With Angled Horizontal Labels Stack Overflow

How To Add Charts To Your Wordpress Site Using D3 Js Layout

Generate A Bar Chart With D3 Js Html Goodies

D3js Interactive Bar Chart Part 3 Data Drill Down In Bar Chart With D3 Js Youtube

43 Best D3 Ideas Data Driven Data Data Visualization

Svg Donut Charts Edge Animate Html5 Youtube

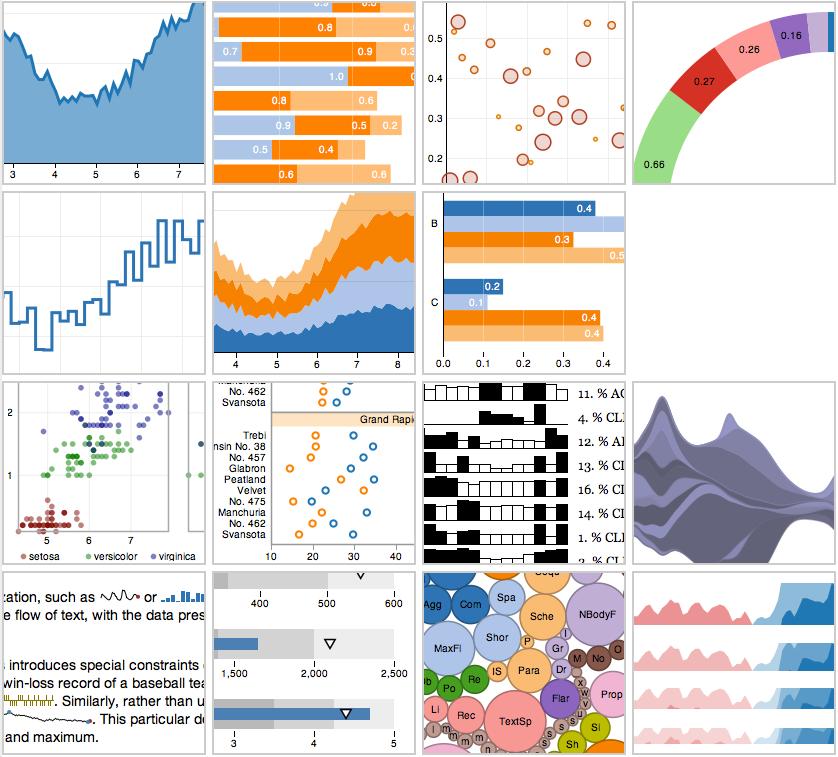
D3 Js Examples Of Basic Charts

Echarts A Declarative Framework For Rapid Construction Of Web Based Visualization Sciencedirect
12 Best Open Source Javascript Charting Libraries As Of 2021 Slant

21 Best D3 Javascript Plugins Bashooka

11 Javascript Data Visualization Libraries For 2019 By Jonathan Saring Bits And Pieces

Top Charts Components Examples With Vue Js

Javascript Graphs And Charts Libraries Comparison Tables Socialcompare

Svg Pie Chart Using React And D3 Combining D3 S Modular Api And React S By Peter Browne Localmed Engineering Medium

Building A Donut Chart With Vue And Svg Css Tricks

20 Useful Css Graph And Chart Tutorials And Techniques Designmodo

How Do I Change The Legend Position In A Nvd3 Chart Stack Overflow

Chapter 5 Layouts D3 Js In Action

React Component To Build Interactive And Configurable Graphs With D3

Great Looking Chart Js Examples You Can Use On Your Website

45 Chart Examples With Reactjs

Highcharts Stock Financial Javascript Library Highcharts

Datawrapper Create Charts Maps And Tables

10 Best Pie Donut Chart Plugins In Javascript Jquery Script

Plotly Javascript Graphing Library Javascript Plotly

30 Cool Animated Chart Graph Examples Css Javascript Bashooka

Interactive Bar Column Chart Plugin With Jquery And D3 Js Free Jquery Plugins

A New Technique For Making Responsive Javascript Free Charts Dev Community

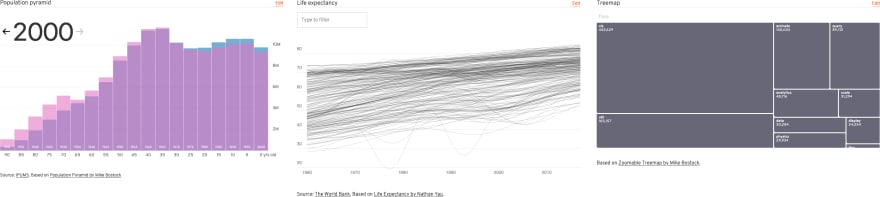
Creating Population Pyramid With D3 Js Stack Overflow

Codeactually Introduction To D3

Multimedia Journalism At Uc Berkeley
Using Basic And Tween Transitions In D3 Js 4waisenkinder

45 Chart Examples With Reactjs

Zoom And Panning With D3 Js And Canvas By Xoor Medium
14 Bootstrap Graph Charts Examples Code Snippet Csshint A Designer Hub

Charts Graphs Using D3 Js And Angular By Dhormale Medium

Multiple Area Charts With D3 Js

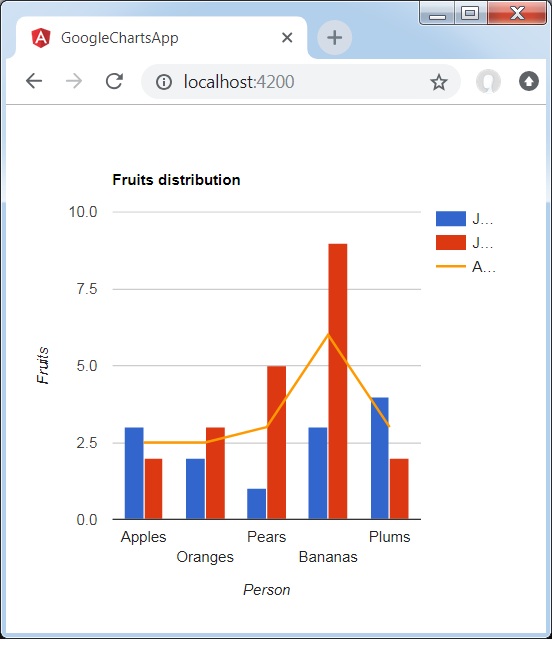
Angular Google Charts Quick Guide Tutorialspoint

What S The Best Highcharts Alternative Pick One From Here

59 Css Jquery Graph Bar Pie Chart Script Tutorials Freshdesignweb

Svg Javascript Pie Chart With Outside Labels Constrained By Container Width Stack Overflow
Best Javascript Chart Libraries To Try In 2020 Gojquery

Great Looking Chart Js Examples You Can Use On Your Website

7 React Chart Graph Libraries Reviewed With Usage Examples Demo

Great Looking Chart Js Examples You Can Use On Your Website
14 Bootstrap Graph Charts Examples Code Snippet Csshint A Designer Hub

Analyzing Public Data With D3 Enigma

30 Cool Animated Chart Graph Examples Css Javascript Bashooka

Top 10 React Chart Libraries For 2020

45 Chart Examples With Reactjs

Interactive Data Visualization Using D3 Js Dc Js Nodejs And Mongodb
Over 1000 D3 Js Examples And Demos Techslides